2021-07-01 (80일차) background-image, 고정비율, css 이미지 고정비율, 슬라이더 좌우 보이게 하기, background-image에 텍스트 넣기
165~166강 ( 이미지 비율 )
스와이퍼 19강
- 이미지가 안 나오는 경우
: 포스트이미지 사이트 (https://postimages.org/)
- 스프라이트이미지 사용방법
: background-image 사용
- background-image : url( ) ;
: 태그의 배경으로 이미지를 넣는 명령
: 이미지의 크기가 정해진 너비보다 작다면 자동으로 이미지가 반복되어 나옴
- background-repeat :
norepeat : 이미지 반복을 멈춰준다.
- background-position : 가로px 세로px
: background-image를 특정너비로 자르고 사용하고 싶을 때 사용
+px : ← ↑
- px : → ↓
- background-size :
contain : 이미지가 잘리거나 찌그러지지 않는 한도 내에서 제일 크게 설정
cover : 이미지가 찌그러지지 않는 한도 내에서 제일 크게 설정
가로세로비가 요소와 다르다면 이미지를 세로 또는 가로방향으로 잘라내어 빈 공간이 생기지 않도록 설정
* 이미지의 너비를 늘렸을 때 : 고정비율을 가지고 있기 때문에 높이도 같이 커짐
* 일반 태그 : 고정비율이 없기 때문에 너비만 줄어듦
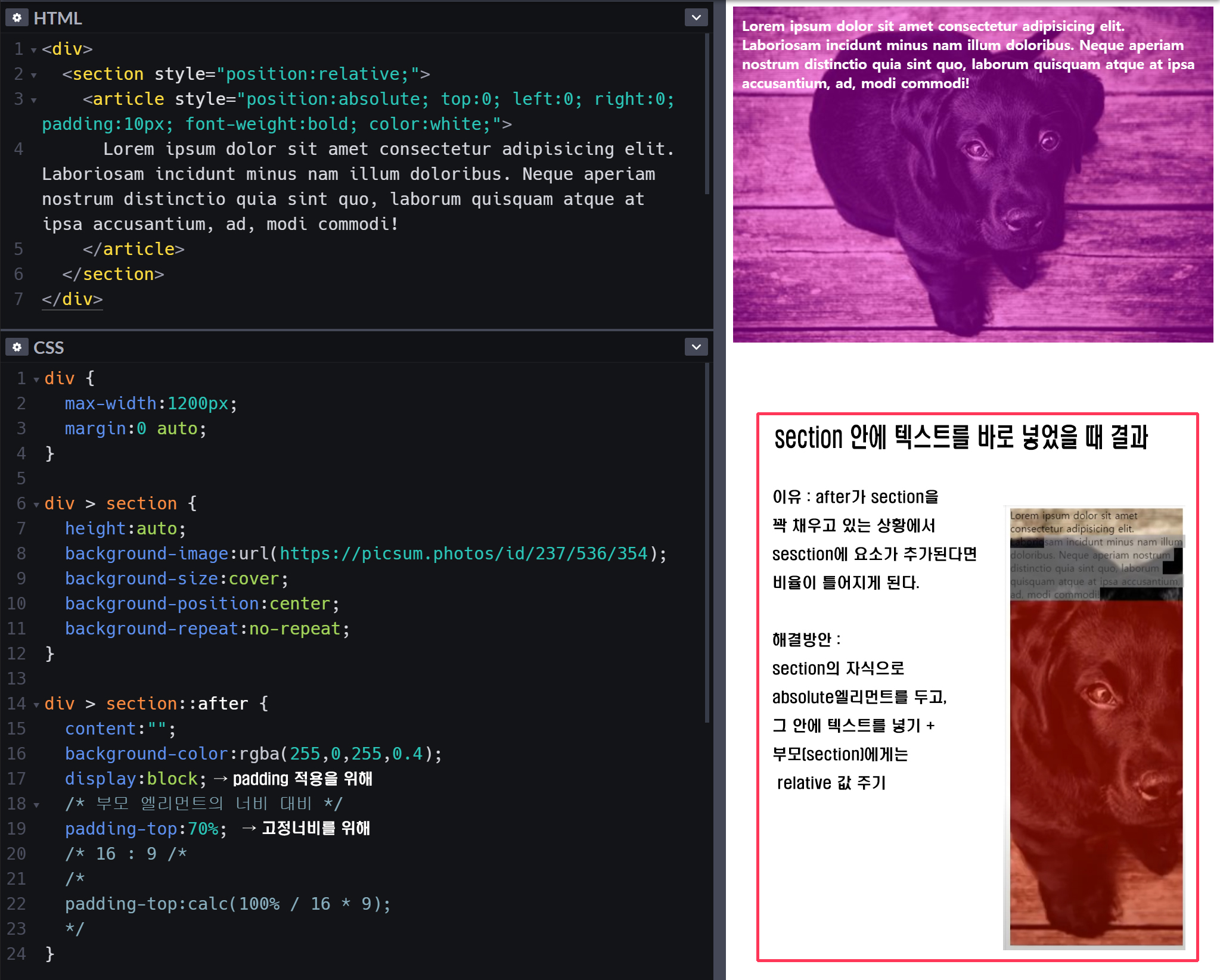
- padding-top : 100%를 주는 경우
: 부모 엘리먼트의너비 대비로 적용됨 (부모의 너비를 1 : 1고정비율을 가지고 따라감)
▼결론▼
- 고정너비 사용방법
: 자식에게 padding %를 준다.
- 1 : 1 비율 : padding-top : 100%;
- 2 : 1 비율 : padding-top : 50%;
- 1 : 2 비율 : padding-top : 200%;
- 16 : 9 비율 : padding-top : calc(100% / 16 * 9);
- 고정너비 이미지 위에 텍스트 넣는 방법

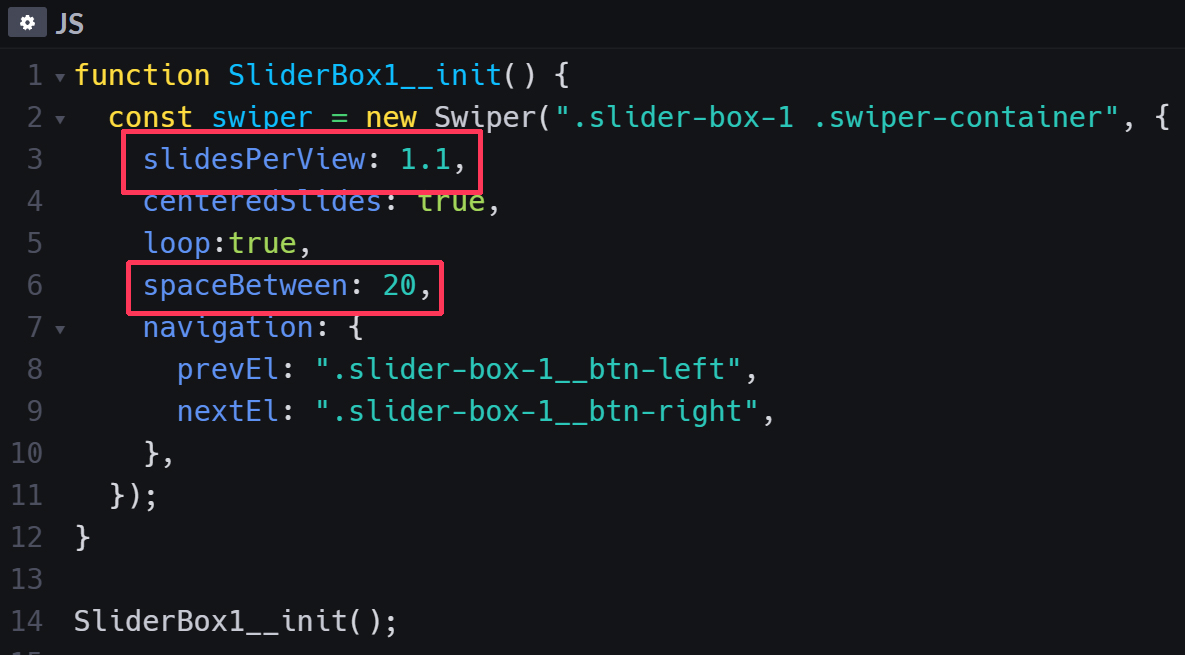
- 이미지 슬라이더 ( 좌우의 슬라이더가 약간 보이게 하기 )
ㄴ 다음 장으로 넘길 수 있다는 것을 표시하기 위해 주로 사용