2022. 01. 17 (월) - 회의
디자인은 끝낸 상태라서 거의 개발자님들의 회의였다.
회원가입 개발 시작!
개발 쪽도 관심 있어서
이해하고 싶은데 아직 많이 어렵다.
회의하는 개발자분들이 대화하는 내용을 듣고 검색하며 열심히 익히려고 노력 중이다!
인증 - 회원가입, 권한자, 리멤버 미, 경로 막기
인가 - 로그아웃, 로그인 , 필터
인가 부분에서 로그아웃, 로그인 thymelef 만 달면 됨
리멤버 미, 경로 막기 추후 논의 사항 입니당
개발 완료 : 금요일
QA : 토요일
인증
: 유저가 누구인지 확인하는 절차, 회원가입하고 로그인하는 것
인가
: 유저에 대한 권한을 허락하는 것
- 누가 언제 어떻게 쓰고 있는가를 파악하기 위해 어떤 사이트에서든 인증, 인가가 있음
- 인증과 인가는 api에서 가장 자주 구현되는 기능
- private한 api는 물론이고 public한 api도 기본적인 인증과 인가를 요구
thymelef(타임리프) - View Template Engine
html 태그를 기반으로하여 th:속성을 이용하여 동적인 View를 제공함
컨트롤러에서 전달받은 데이터를 이용해 동적인 페이지를 만들 수 있음
태그의 속성으로 thymeleaf 명령어를 사용할 수 있고 html 파일 내에서 사용이 가능함
remember me(리멤버미)
: 세션이 만료되고 웹 브라우저가 종료된 이후에도 어플리케이션이 사용자를 기억하는 기능
BCryptPasswordEncoder
: Spring Seurity(스프링 시큐리티) 프레임워크에서 제공하는 클래스 중 하나로 비밀번호를 암호화할 때 사용할 수 있는 메서드를 가진 클래스
스프링 시큐리티(Spring Security)
: 자바 서버개발을 위해 필요로 한 인증, 권한부여 및 기타 보안기능을 제공하는 프레임워크(클래스와 인터페이스 모임)

1차로고
기존에 있던 서체 그대로 사용한 로고라서 추후 다시 제작해볼 예정이다!
2022. 01. 20 (목) ~ 2022. 01. 21 (토) - 개발자님과 회의, 디자인 수정
개발자님께서 slack에서 질문하신 내용
- 추천 닉네임은 저희 메인 기능인가요? 추천 닉네임의 수가 늘어가면 어떻게 되나요?
- 지역의 경우, 자신의 지역을 입력하게 해주면 거짓으로 입력할 수 있지 않을까요?만약 입력한다고 한다면, 각 지역에 대한 정보를 가지고 와서 ui로 그려주어야 하나요?
- 지역을 검색하는 ui에서 어떻게 하면 error message가 사용자에게 보여져야 하나요?
- 여기 padding 값은 얼마 일까요?
- 버튼과 input element의 width가 동일한 레이아웃인것 같은데 1px이 차이나는 디자인 적인 이유가 있을 까요?
- 디자인 프레임이 와이드 스크린 1920px로 한 이유가 있을까요? 작은 해상도를 가진 모니터의 경우 각 엘리먼트의 크기가 많이 커질 것 같습니다.
디자인...어려운 거야......................
너무 만만하게 봤다..(반성)
죄송합니댜 개발자님..
< 내가 보낸 답변 >
- 추천 닉네임은 한 개 뜨는 걸로 기획했습니다. 그리고 메인기능인지는.. 기획자님과 상의해보겠습니다
- 당근마켓의 경우 위치 설정이 아예 다른 두 곳을 지정할 수 있게 되어있더라고요(ex.대전에 사는데 대전과 서울 선택 가능)
- '위치를 입력하지 않았을 때' 말씀하시는 거 맞으실까요??
- 17px입니다 (아이콘에 맞춘 것)
- 아뇨 이건 제 실수인 것 같습니다 (동일하게 수정해놓았습니다!)
- 주로 1920px을 많이 사용하는 줄 알고 사용했는데 거기까지는 생각을 못 해본 것 같습니다ㅜㅜ 죄송합니다. 어느 사이즈가 적당한지 알아보겠습니닷
3번에 대해 여쭤보신 이유는
위치 입력 전에 위치팝업의 '완료버튼'이 활성화 되어있는 게 이상하다고 느껴지셨던 것 같다.
듣고보니 맞는 말이고 좋은 아이디어라고 생각돼서
입력 전에는 버튼을 비활성화 하기로 결정했다!
또!
'현위치 검색 버튼'을 아래에 두었었는데,
위치 검색시 나오는 '검색결과창'이 그 버튼을 가리는 문제점을 지적해주셔서
기획자님과 상의하에 검색버튼의 좌측에 위치하도록 수정하였다.

그리고 저녁에 개발자님과 회의시간을 가지게 되었다!
flexible design...
반응형디자인 어렵네...
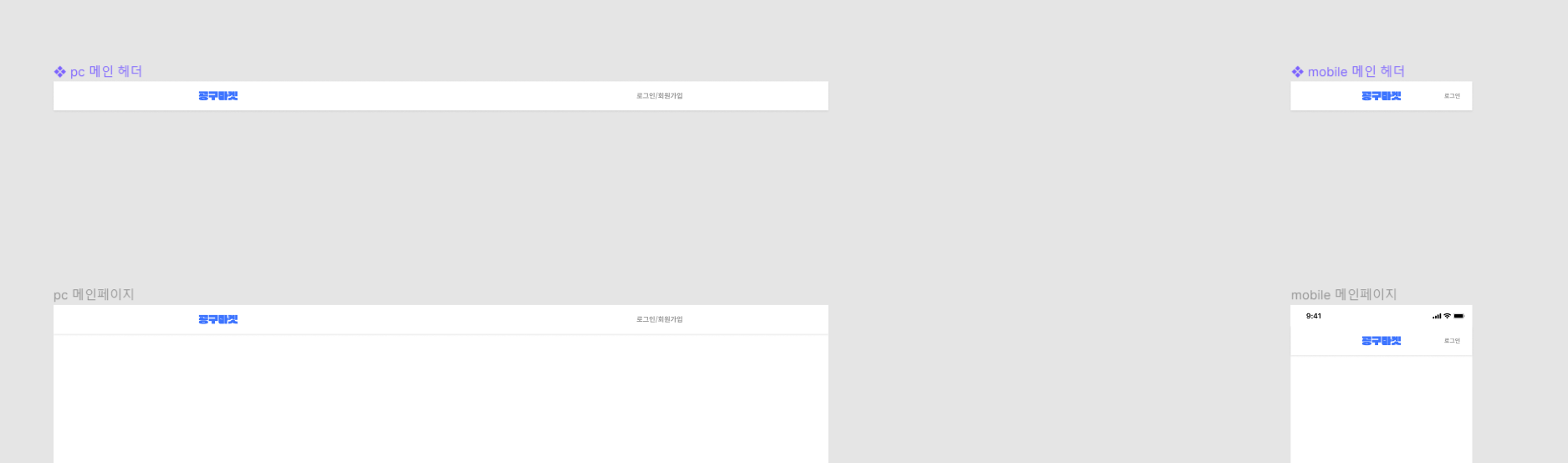
pc화면과 mobile화면 둘 다 디자인해야 하는데
반응성을 높일 수 있는 디자인 프로세스와 시스템이 필요하다.
개발자님께서 본인이 다니고 있으신 스타트업의 디자인 시스템에 대해서 대략 알려주셨다.
디자인시스템..이 최대한 많아야 좋다구!
디자인시스템..
21년 12월 말에 가고 싶은 회사 면접 보고 와서 대충 알고 있따.
왜냐? 디자인시스템팀 ui디자이너 면접이었기 때문!
유튜브로 열심히 찾고 벼락치기 공부했었다 ㅎㅎ
면접은 붙을 줄 알았지만^^; 지금 이러구 있넹ㅎ
그래도 역시 공부해놓으면 독 되는 건 없다.이렇게 유용하게 쓰이니까 !!
디자인시스템이란?
: 디자인을 보다 쉽고 효율적으로 하게 도와주는 시스템
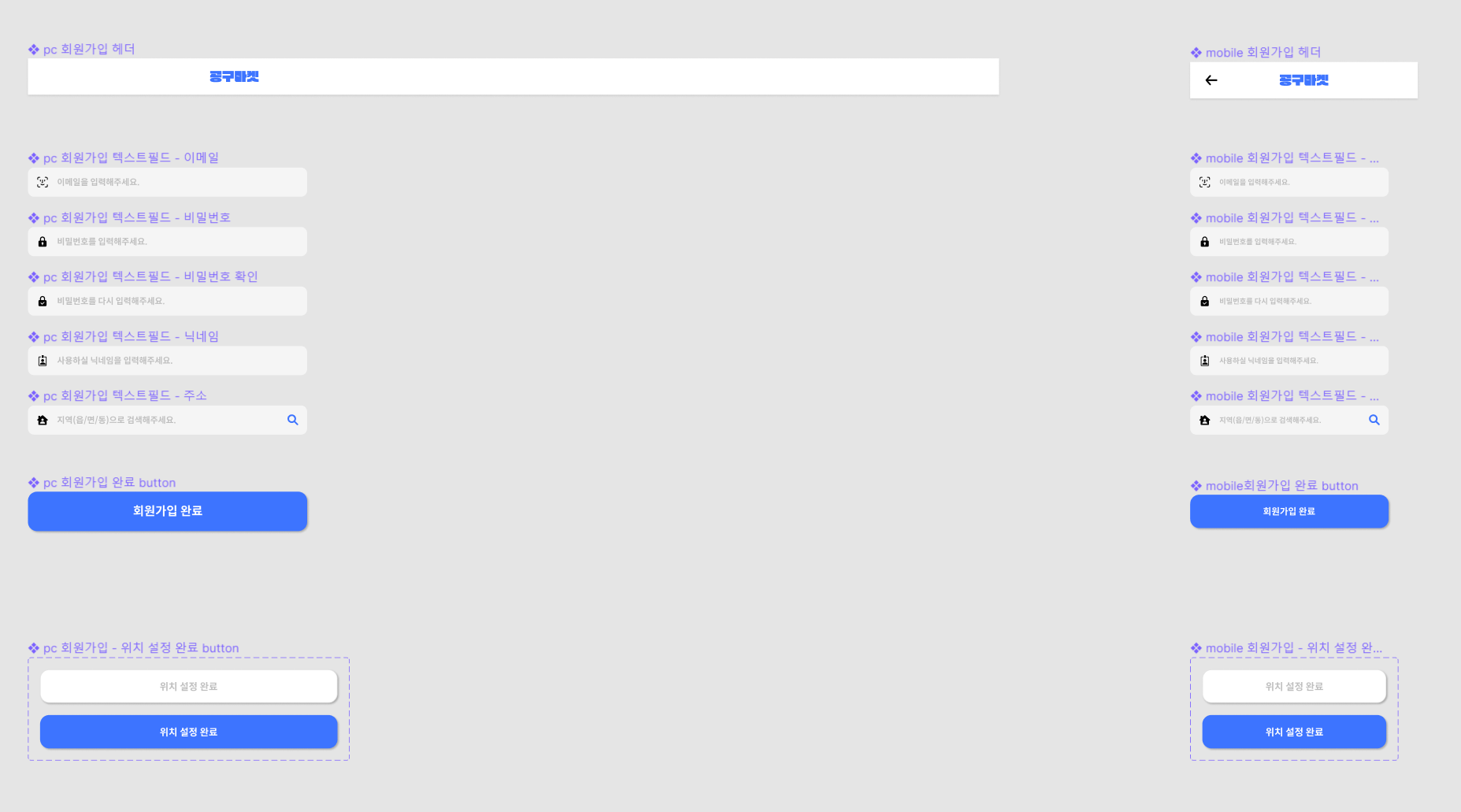
그래서 최대한 figma에서
1. component를 많이 제작하여
2. pc와 mobile의 변화가 많이 없도록
수정해보기로 했다.
많이 배운다...나 성장하네..착한 사람들 덕분에..



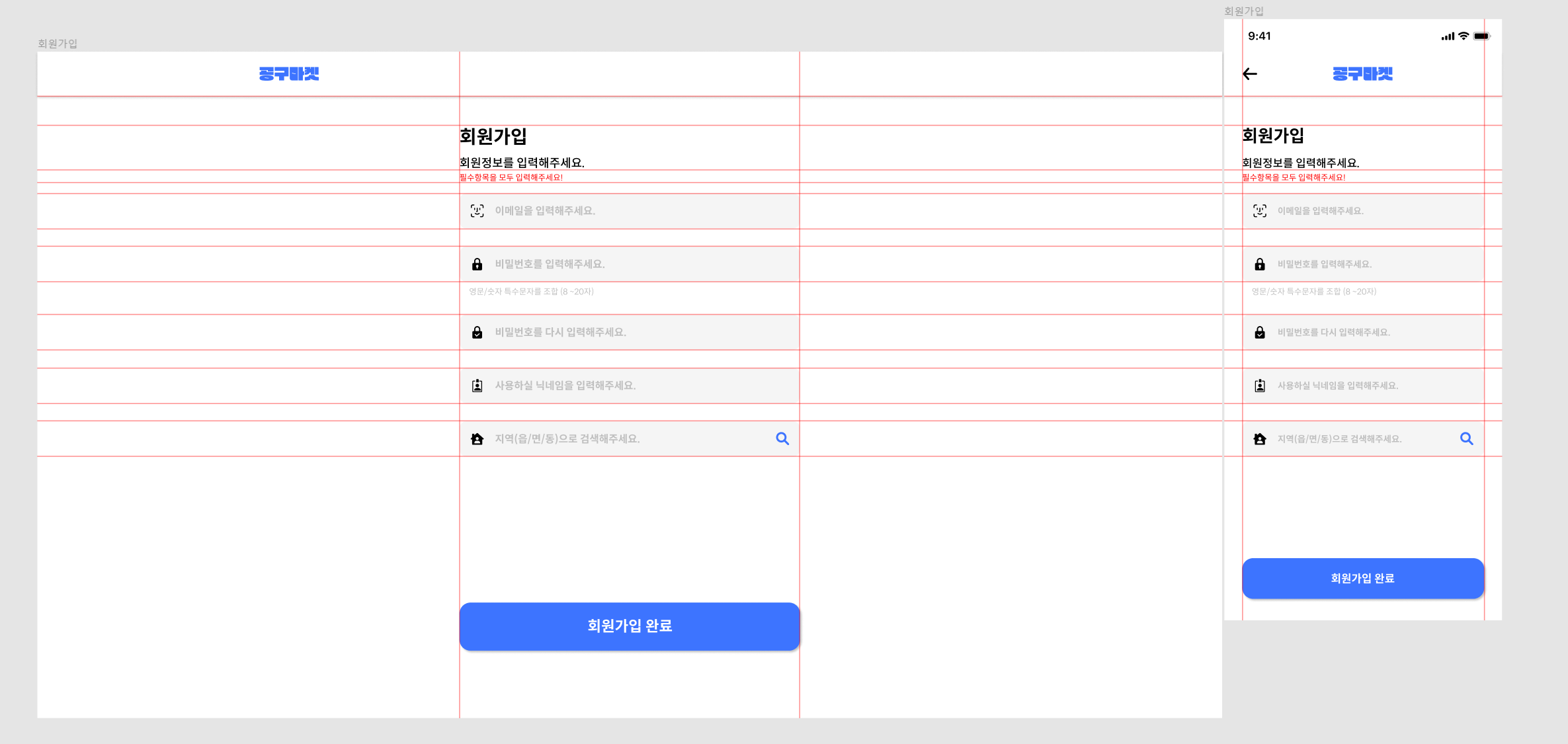
반응형디자인을 고려하여 수정한 결과!
통일할 수 있는 건 다 통일을 시켰다.
변한 건 font-size와 width 정도!?
앞으로 공부할 게 많다.
ux와 반응형 열심히 공부해야지 !!
favicon도 요청하셨는데
로고가 아직 확정이 안 돼서 다음 번에 드린다구 했다!
그리고 개발에 관심이 있다고 했더니
개발 관련 강의랑 링크도 보내주셨다ㅠ
나를 발전시켜주는 사람들..감사합니다
'🧡 UIUX > 사이드프로젝트-공구마켓' 카테고리의 다른 글
| 공구마켓 - 게시물 뷰 페이지 UIUX분석 (01.26 - 01.30) (0) | 2022.01.31 |
|---|---|
| 공구마켓 - 모바일 글쓰기 UIUX분석 (01.22 - 01.23) (0) | 2022.01.28 |
| 공구마켓 - 회원가입, 로그인 (01.13 - 01.16) (0) | 2022.01.25 |
| 공구마켓 - 기획 (01.10 - 01.12) (0) | 2022.01.25 |
| 우동마켓 (1) | 2022.01.24 |





댓글