59강~69강
<list>
- ol과 ul의 공통점
자식은 오직 li 만 올 수 있음
- ol과 ul의 차이점
ol : 순서 목록
ul : 순서 없는 목록
- ul, li의 노말라이즈
list-style : none;
padding : 0;
margin : 0;
- h$의 노말라이즈
margin : 0; (보통 margin만 노말라이즈함)
font-weight : normal;
font-size : 1rem;
#문제. list를 이용하여 풀다운 메뉴 만들기
<nav class="menu-1">
<ul>
<li><a href="#">메뉴아이템1</a></li>
<li><a href="#">메뉴아이템2</a></li>
<li><a href="#">메뉴아이템3</a></li>
</ul>
</nav>
#문제. list를 활용하여 3가지 메뉴를 구현해주세요.
<display 속성>
- 없어지는 계열
none
- 나타나는 계열
- 가로배열
inline
inline-block
- 세로배열
block
- 안 보이던 '첫 번째 div 내용'이 마우스가 닿으면 보이게 하는 방법
<html>
<a href="#">버튼</a>
<div>내용</div>
<div>내용</div>
<css>
a+div{display : none;}
a:hover+div{display : block;}
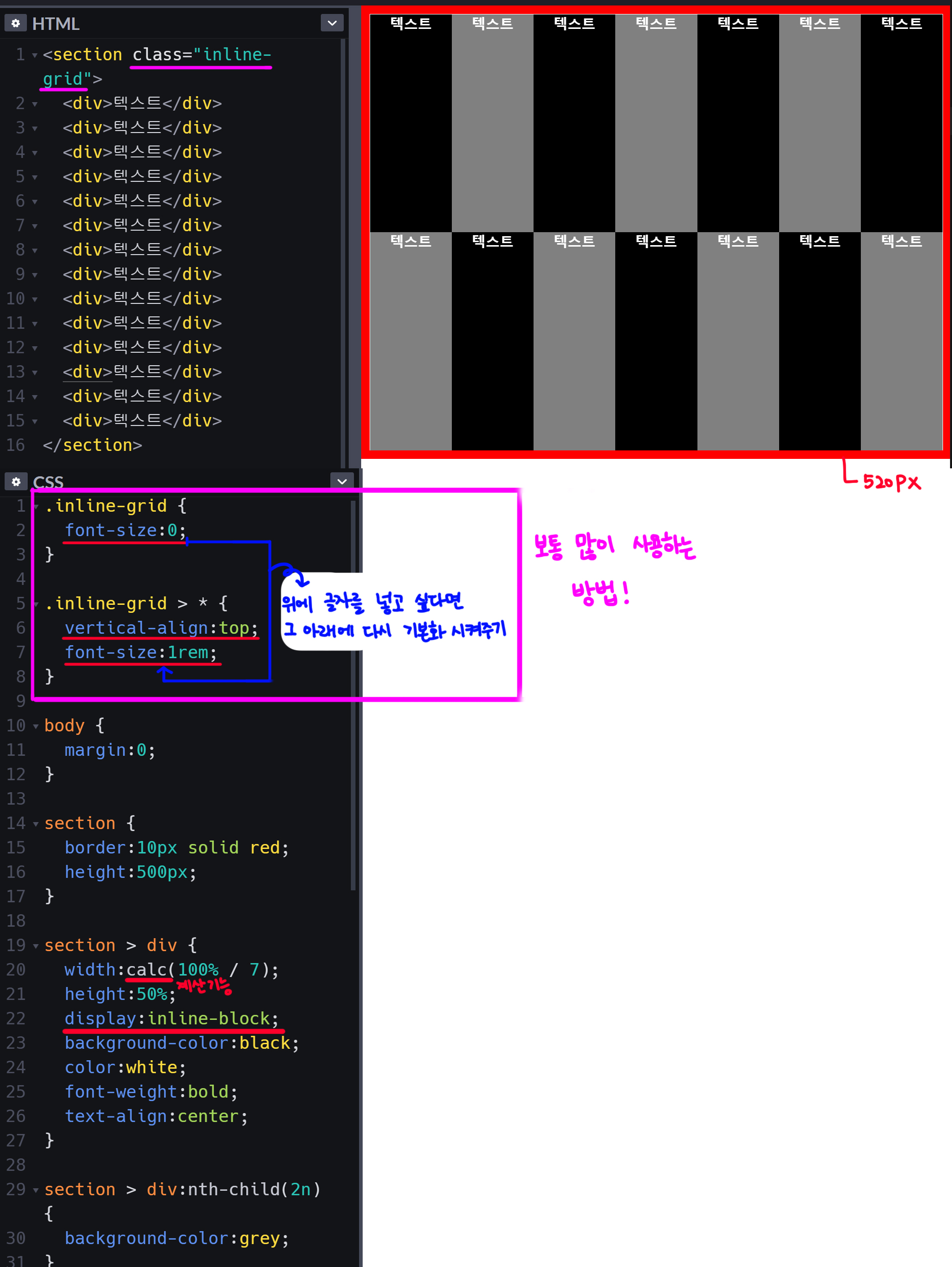
- inline-block으로 그리드 만들기
글은 줄에 산다
html은 웬만하면 수직정렬이 없지만, 줄 안에는 vertical-align이 존재함
- font-size : 0;
: 띄어쓰기의 여백이 사라지는 대신 글자를 쳐도 안 나옴
ㄴ해결방법 : 그 아래 다시 font-size : 1rem; 을 주기
- vertical-align : top;
: inline으로 지정하면 자동으로 생성되는 줄간격을 없애기 위해 적용
- calc
: %를 계산해줌
ex) width : calc(100% / 5);

<가장 많이 사용하는 방법>
- class="inline-grid" 지정하기
.inline-grid {font-size : 0;}
.inline-grid >* {vertical-align : top;}

'💚 UIUX 웹퍼블리셔 과정(6개월)' 카테고리의 다른 글
| 2021-04-28 (16일차)★position 개념정리, static, relative, absolute, absolute의 가운데정렬방법, transform(변형)-translate (0) | 2021.04.29 |
|---|---|
| 2021-04-27 (15일차) 높이에 % 주는 방법, vh(viewport height), calc, !important (0) | 2021.04.27 |
| 2021-04-25 (13일차) 창작프로젝트1 - 조사, 기획 (0) | 2021.04.26 |
| 2021-04-24 (12일차) FIGMA 기초 (0) | 2021.04.24 |
| 2021-04-23 (11일차) 노말라이즈inherit, 메뉴바 구현 (0) | 2021.04.24 |



댓글