10강~15강
<자바스크립트 소스코드의 구성요소 2가지>
1) 변수
2) 데이터
- 실행 가ㅇ능 : 함수
- 실행 불가능 : 숫자, 문장, 참or거짓, 객체
<소스코드의 2대 제어요소>
1) 조건문
2) 반복문
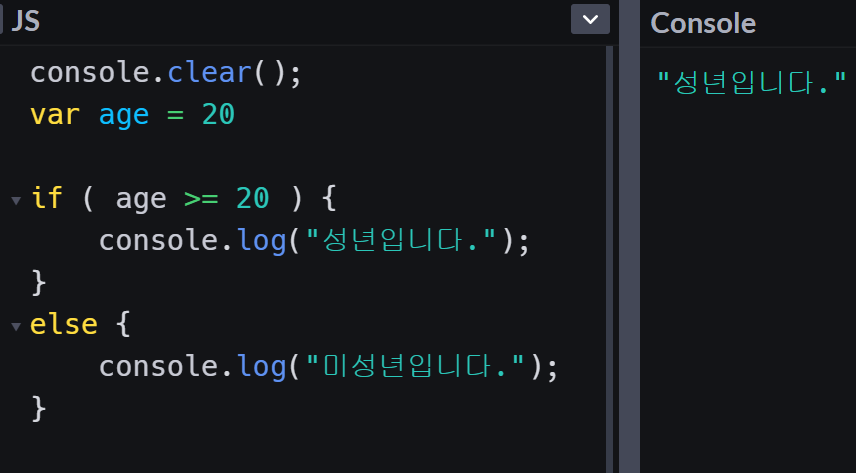
< if문 >
※ True = 조건이 맞는다
※ False = 조건이 맞지 않는다
※ (조건)이 Truse라면 {실행값}을 실행한다.
- if (조건) {실행값}
if (조건)이 True라면 { }이 실행된다.
if (조건)이 False라면 { }이 실행되지 않는다.
- else if (조건) {실행값}
위의 if문이 False라면, 그 다음으로 바로 실행되는 if문이다.
if문과 똑같이 true라면 실행되고, false라면 실행되지 않고 그 다음 else if문으로 간다.
- else {실행값}
위의 if문과 else if문 모두 False라면, 마지막으로 실행되는 if문이다.
마지막 if문이다. 그러므로 (조건) 생략이 가능하다.
※ 만약 출력할 내용이 오직 두 개 뿐이라면 else if를 생략하고 if와 else만 넣으면 된다.
ex) 성년 or 미성년, 여자 or 남자, 동물 or 식물


<자바스크립트 기호>
- a >= b
: b 이상 a
- a > b
: b 초과 a
- a == b
: a와 b는 같다
- a != b
: a와 b는 같지 않다
- !
: 반전
- a && b
: a 그리고 b
- a || b
: a 아니면 b
- a / b
: a에서 b를 나눈 몫
ex) 10 / 5 = 2
- a % b
: a에서 b를 나눈 나머지
ex) 10 % 5 = 0



<function>

- function 함수이름 (조건) {실행값 n개}
: 함수 이름 지정 가능
: 실행값을 모아놓는 역할을 할 수 있음
: 함수를 만드는 것일 뿐, 실행이 되진 않음
- 함수이름( );
: function 함수이름을 실행함
<html>
- <button></button>
: 버튼 생성
- <태그 onclick=""></태그>
: 태그를 클릭하면 "" 도출
: " "의 안에는 "console.log('출력할 내용');"와 "함수"가 들어갈 수 있음
ㄴ 뭔가 더 들어갈 수 있을 것 같기도 하지만, 아직까지 배우기론 이정도만 들어감


'💚 UIUX 웹퍼블리셔 과정(6개월)' 카테고리의 다른 글
| 2021-06-02 (51일차) 팝업창복습, 웹사이트 리디자인 노트폴리오 업로드 팀회의 (0) | 2021.06.02 |
|---|---|
| 2021-06-01 (50일차) 버튼 클릭시 배경색 변경, 팝업창 생성, 팝업창 닫기, 모든 태그에게 일괄하여 값 주기 (3) | 2021.06.02 |
| 2021-05-30 (48일차) 복습, 기록 (0) | 2021.05.30 |
| 2021-05-29 (47일차) 변수, 값, 변수이름, jquery제이쿼리, let, $().css(); (0) | 2021.05.30 |
| 2021-05-28 (46일차) JAVASCRIPT 시작! - console.clear();, console.log("");, 문자와 숫자 출력 개념 (0) | 2021.05.29 |


댓글