자바스크립트 45강~47강
스와이퍼 1강~2강
- 함수의 2대 제어
1) 조건문
2) 반복문
- 함수의 2대 구성요소
1) 변수
2) 값
- 함수 (기능 : 유일한 실행가능)
- 숫자
- 문장
- true/false
- 객체 (기능 : 묶음) (≒folder)
- 변수에는 오직 하나의 값만 들어갈 수 있음

결과 : 가장 아래에 온 23이라는 값만 출력됨
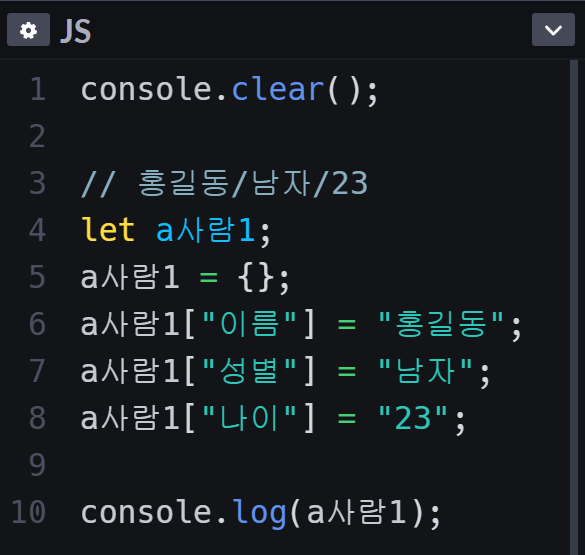
- 객체 사용하여 출력

a사람1 : 폴더
.이름 : 파일
홍길동 : 내용
- 객체 쓰는 방식 세가지 유형 (결과는 위와 같음)



- 객체에 함수 적용하기
- 방법 1

- 방법 2

- 방법 3

- 객체 + 함수 + 변수 사용하기
변수를 사용하여 이름을 바꿔주고 다른 값을 도출해낼 수 있음

사실 아직 잘 이해 안 감
스와이퍼
- 대표적인 라이브러리
: 스와이퍼, 제이쿼리, 폰트어썸, 테일윈드
<스와이퍼 적용방법>
1. 사이트 들어가기
2. Get Started 클릭 > #installation창이 뜸 (#install from NPM은 우리랑 관련X)
3. #Use Swiper from CDN 코드 가져오기
ㄴ 총 4줄이지만, 2줄만 가져오면 됨 (이유 : 용량 적은 min 사용)
4. html에 붙여넣기
5. #Add Swiper HTML Layout 코드 가져오기
6. div로 박스클래스 만든 다음 그 안에 소스코드 붙여넣기
7. #Swiper CSS Styles/Size 코드 가져오기
8. css에 붙여넣기
9. 6단계에서 만든 박스클래스로 선택값 지정해주기 (이유 : 여러 개의 스와이퍼 중 특정값 지정을 위해)
10. #Initialize Swiper 코드 가져오기
11. javascript에 붙여넣기 9단계와 같이 선택값 지정해주기




댓글