자바스크립트 48강~50강
- 팝업을 늘릴 때 마다, CSS 추가를 안하도록 구조 변경하기
: 기존의 방식은 팝업 개수에 맞춰 html의 스크롤바를 없애주는 css를 추가해줘야 했다.
ㄴ 문제점 : 팝업이 추가되면 css도 점점 늘어났다.
↓ ↓ ↓ ↓ ↓



ㄴ 나딴애가 생각해낸 해결방안 : css를 하나로 합쳐서 쓰고 자바스크립트에서 실행했다.
ㄴ 이에 따라온 문제점 : 화면을 키자 마자 두 개의 팝업창 모두 실행이 잘 되지만, 팝업 하나에만 적용이 된다.
(처음 팝업의 html은 스크롤바가 없이 정상작동 됬지만, 두번째 팝업에서 스크롤바가 다시 활성화되는 문제점)
↓ ↓ ↓ ↓ ↓ 해결방안 ↓ ↓ ↓ ↓ ↓


ㄴ Good!
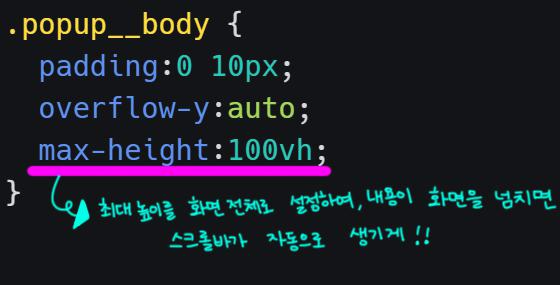
※ overflow-y : auto는 특정한 높이가 정해져있어야 한다.
특정한 높이가 정해져 있고, 그 높이를 넘으면 스크롤바가 자동으로 생기는 기능이기 때문이다.
( → max-height, height, flex-grow 사용)
- 팝업 헤더의 높이를 CSS에 직접 적지 않는 구조로 변경 <나의 기존 방법>

ㄴ 기존에 사용한 방법 : popup 최대높이를 100vh값을 주면 닫기버튼을 포함한 팝업의 head부분이 화면에서 짤려나옴
그래서 calc를 이용하여 팝업head부분의 높이를 예측하여 직접 빼줘야 했음
문제점 : 닫기 버튼을 키운다거나, 어떠한 변경사항이 생겼을 때 항상 수정해줘야 하는 번거로움
↓ ↓ ↓ ↓ ↓ 나의 해결방안 ↓ ↓ ↓ ↓ ↓


- 팝업 헤더의 높이를 CSS에 직접 적지 않는 구조로 변경 <새로운 방법>
popup__body의 높이를 max-height 대신에 flex-grow : 1을 사용
flex-grow 성질 : 남는 공간이 있을 때만 활성화됨, 남는공간 다 가져감, 부모가 허용한 공간을 유연하게 차지함
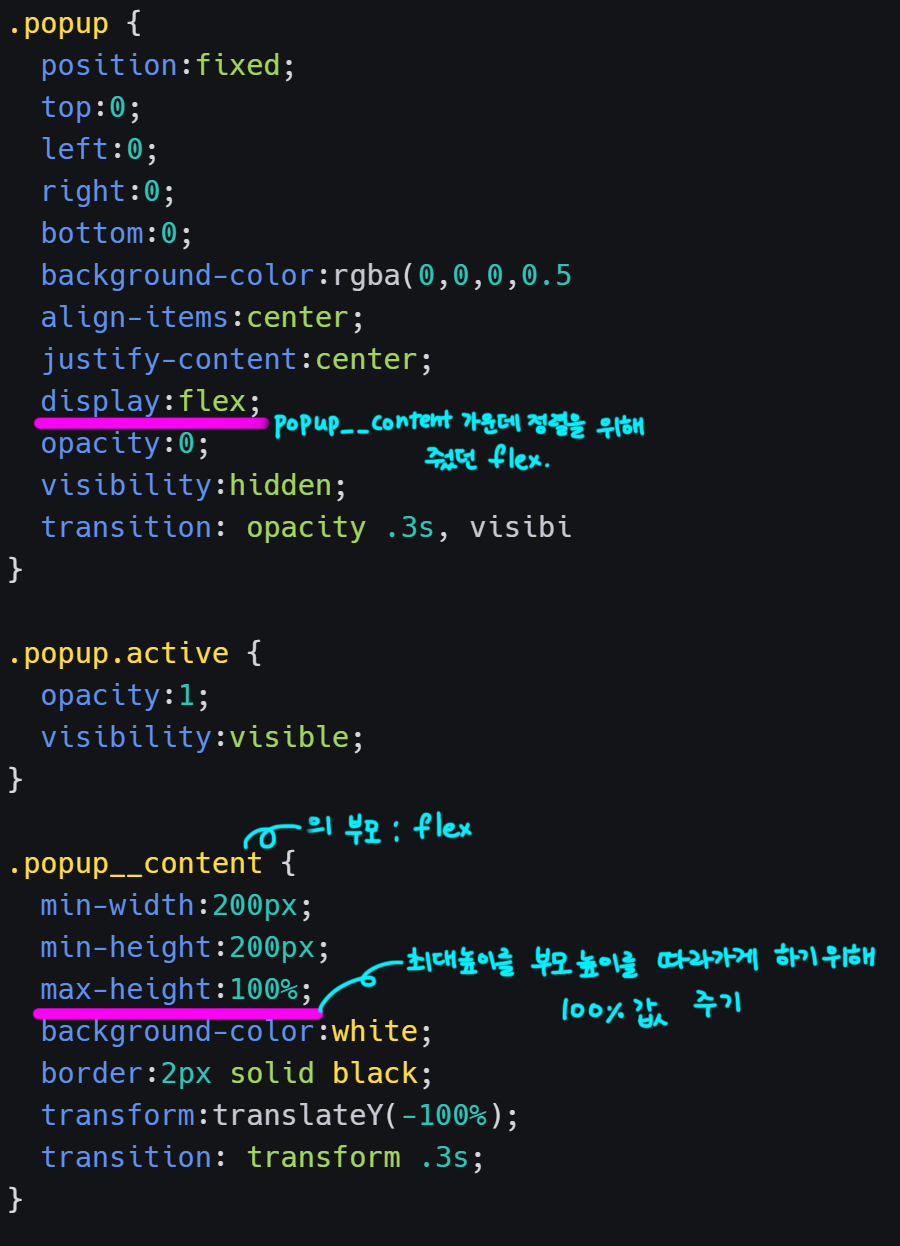
popup__content에게 displaay : flex, flex-direction : column



댓글