스와이프 20강~24강
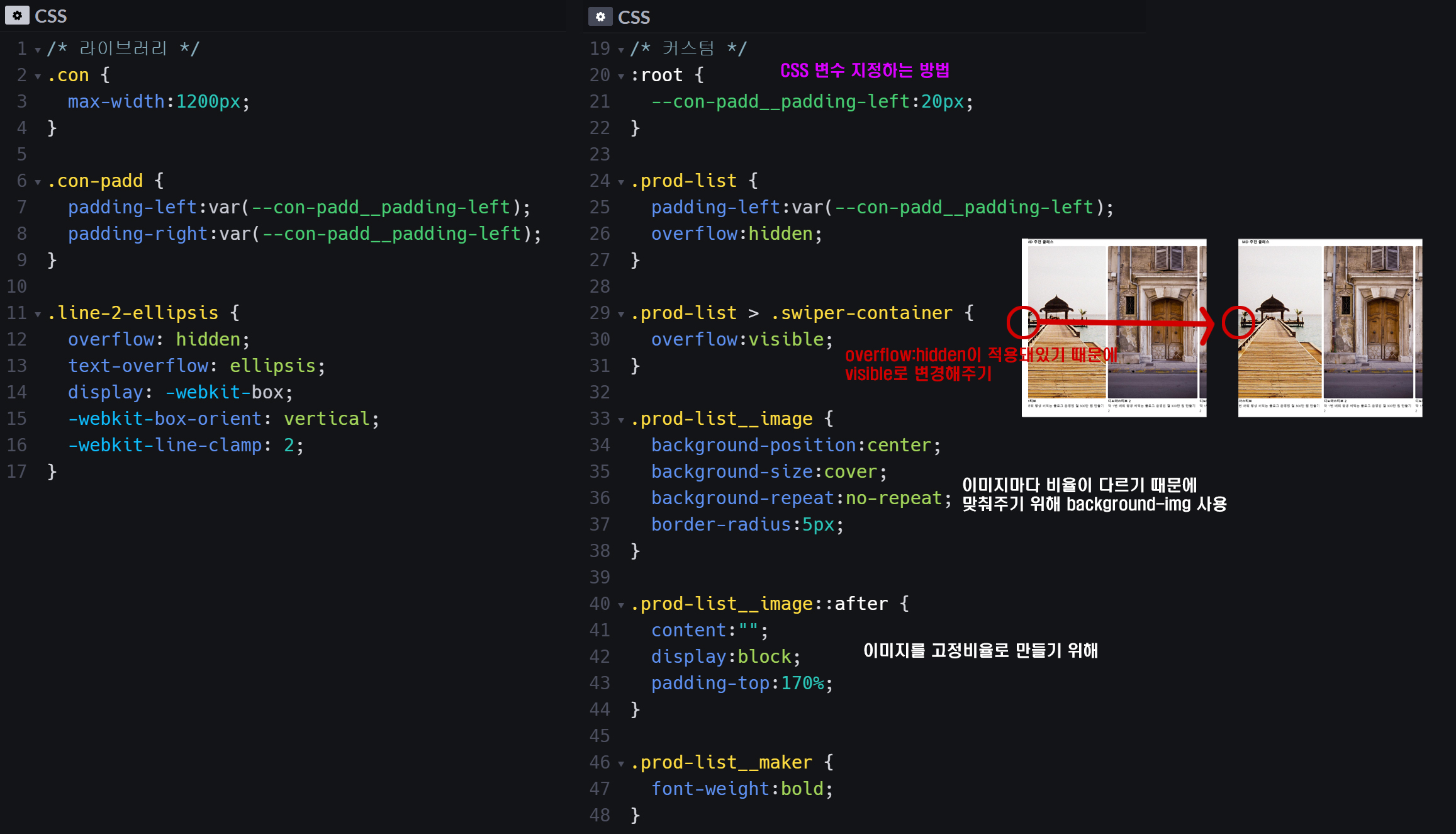
- con-padd
: 좌우에 간격을 주기 위해 con 안에 만드는 클래스
{ padding-left : 20px, padding-right : 20px; }
- 비율 다른 두 개의 이미지를 같은 비율로 만드는 방법 (전 날 것 복습)
1 - 배경이미지로 이미지를 넣은 엘리먼트 두개 놓기
2 - 엘리먼트::after { content : " "; , display : block;, padding-top : 100%; } 고정비율 만들기
3 - 엘리먼트 { background-size : cover, background-position: center } 고정비율에 이미지 적당히 맞추기
- 화면의 크기가 줄어 텍스트가 넘쳐도 두 줄을 유지하고, 그 이상을 넘기면 …으로 표시해줌
.line-2-ellipsis {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
- 이미지 리스트 만드는 방법



'💚 UIUX 웹퍼블리셔 과정(6개월)' 카테고리의 다른 글
| 2021-07-04 (83일차) 복습 (0) | 2021.07.04 |
|---|---|
| 2021-07-03 (82일차) background-image에 대하여 (복습) (0) | 2021.07.04 |
| 2021-07-01 (80일차) background-image, 고정비율, css 이미지 고정비율, 슬라이더 좌우 보이게 하기, background-image에 텍스트 넣기 (0) | 2021.07.03 |
| 2021-06-30 (79일차) 슬라이더 텍스트 애니메이션, 슬라이더 버튼 (0) | 2021.07.02 |
| 2021-06-29 (78일차) 슬라이드 방향키 변경 방법, 추가 방법 (0) | 2021.06.30 |



댓글