PHP 페이지별 상단표시 복습
fullpage 1강~2강
Javascript 88강~89강
wiken.io 1강~2강
ㄴphp, 스프링부트, next.js 언어 중 하나로 만들 예정이라고 하셨다..
- fullpage 기본셋팅 방법
cdnjs에서 fullpage 검색 후, 처음 2개 가져오기 (fullpage.min.js + fullpage.css)
- fullpage 작성규칙
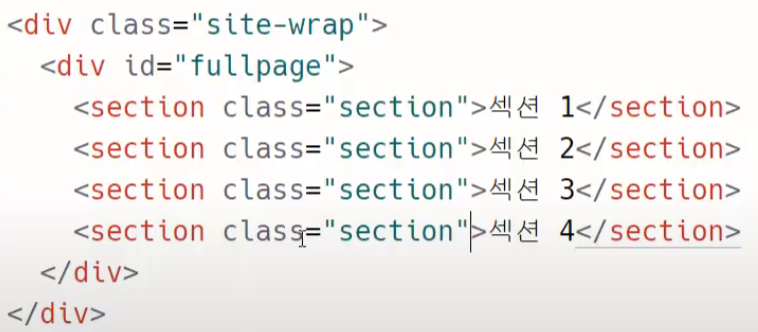
1. 전체를 fullpage라는 id로 감싸야한다.
2. 페이지마다 section으로 구분 후 , section에 section이라는 class를 넣어주어야 한다.

Masonry
: 비율이 다른 여러장의 이미지를 나열해주는 기능
- 사용방법
cdnjs에서 masonry과 jquery 가져오기
하나의 섹션 안에 여러장의 이미지를 넣기
css에서 섹션 안의 이미지들에게 공통적으로 너비만 지정해주기
masonry사이트 > events > jquery event dinding에서 첫번째 코드를 스크립트에 붙여넣기
setTimeout을 사용하여 실행을 늦추기 (이미지 업로드 시간을 벌기 위해)
<로딩화면 만들기>
- font awesome 회전 방법
아이콘 클래스 뒤에 "fa-spin"만 추가하면 된다.
ex) <i class="fas fa-spinner fa-spin"></i>

setTimeout을 이용하여 이미지 업로드를 무작정 5초 기다리기
<스마트한 로딩화면 만들기>
- imagesLoaded
: 이미지가 모두 업로드 됐을 때를 가리킴
- 사용방법
1. cdnjs에서 imagesloaded 검색 후 , 처음 링크 가져오기
※ 주의사항 : masonry 링크 위에 위치해야 한다.
스크립트에서 masonry를 imageLoaded로 감싸기 (setTimeout 대신)

imagesLoaded를 이용하여 이미지 업로드가 완료되면 바로 실행
'💚 UIUX 웹퍼블리셔 과정(6개월)' 카테고리의 다른 글
| 2021-07-31 (110일차) 개인과제 (0) | 2021.08.02 |
|---|---|
| 2021-07-30 (109일차) css animation, 애니메이션, keyframes (0) | 2021.07.31 |
| 2021-07-28 (107일차) 현재시각 표시방법, 랜덤결과, 페이지별 상단표시 (0) | 2021.07.29 |
| 2021-07-27 (106일차) SSG개요, SSG사용방법 (0) | 2021.07.28 |
| 2021-07-26 (105일차) php사이트 포폴사이트 실험, 개인과제 작업 (0) | 2021.07.27 |



댓글