tailwind(최신기능) 1강~8강
GSAP와 스크롤트리거 13강 ~ 16강
< tailwind 시작 >
- tailwind
<장점>
가장 인기가 많은 라이브러리
부트스트랩보다 장점이 많은편
<단점>
단위를 세밀하게 조정할 수 없음 (ex) 너비, 높이 등
- tailwind의 최신기능
단위의 세밀한 조정이 가능해짐
ex) w-[100px], h-[580px], bg-[#afafaf]
ex) md:w-[500px] → md가 됐을 때, 너비가 500px이 되게 하라.
ex) md:hover:w-[800px] → md가 됐을 때, hover을 하면, 너비가 800px이 되게 하라.
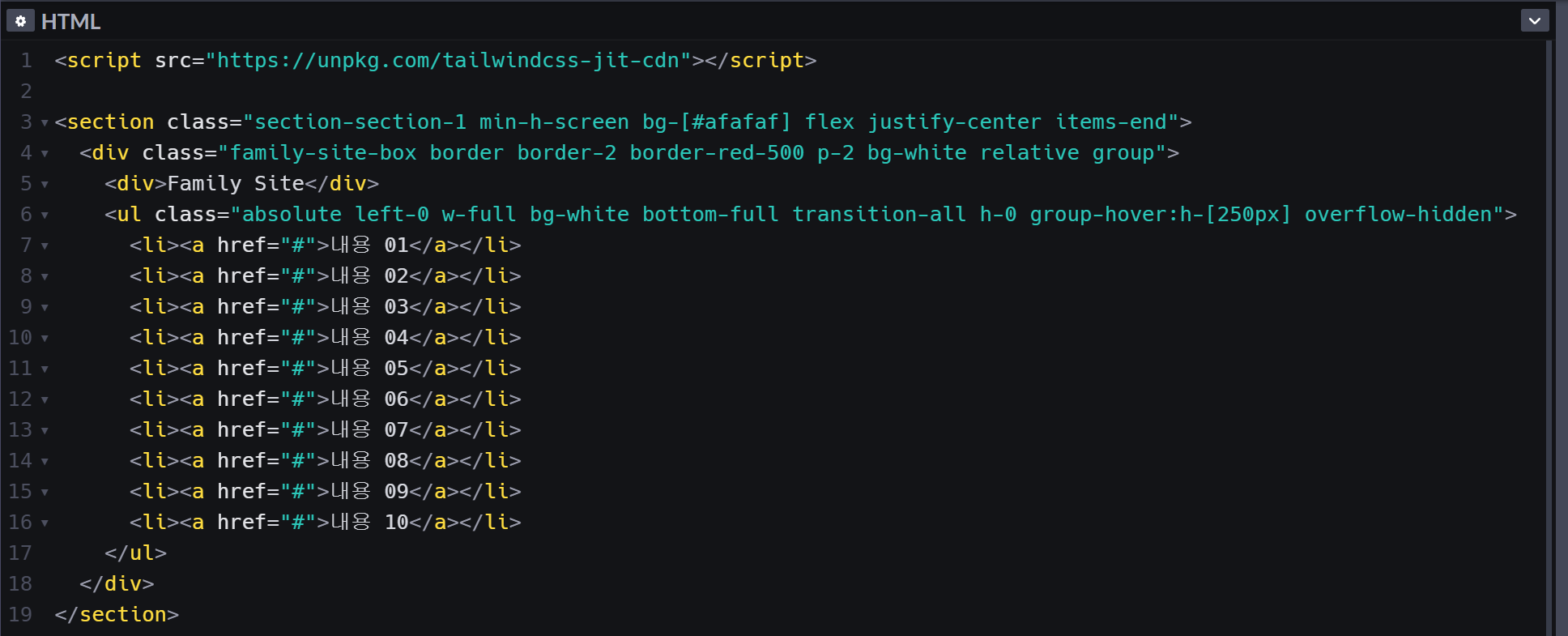
- tailwind만을 사용하여 2차메뉴 만들기
★ group 사용

※ 흔히 하는 실수
: ul에 hover했을 때가 아니다!! (ul은 평소에 높이가 0이기 때문에 hover당할 수 없음)
→ hover 대상에게 group이라는 class를 부여한 뒤,
ul에게 group-hover:h-[???px]이라는 class 넣어주기 (group이 hover되면 실행하라는 뜻)



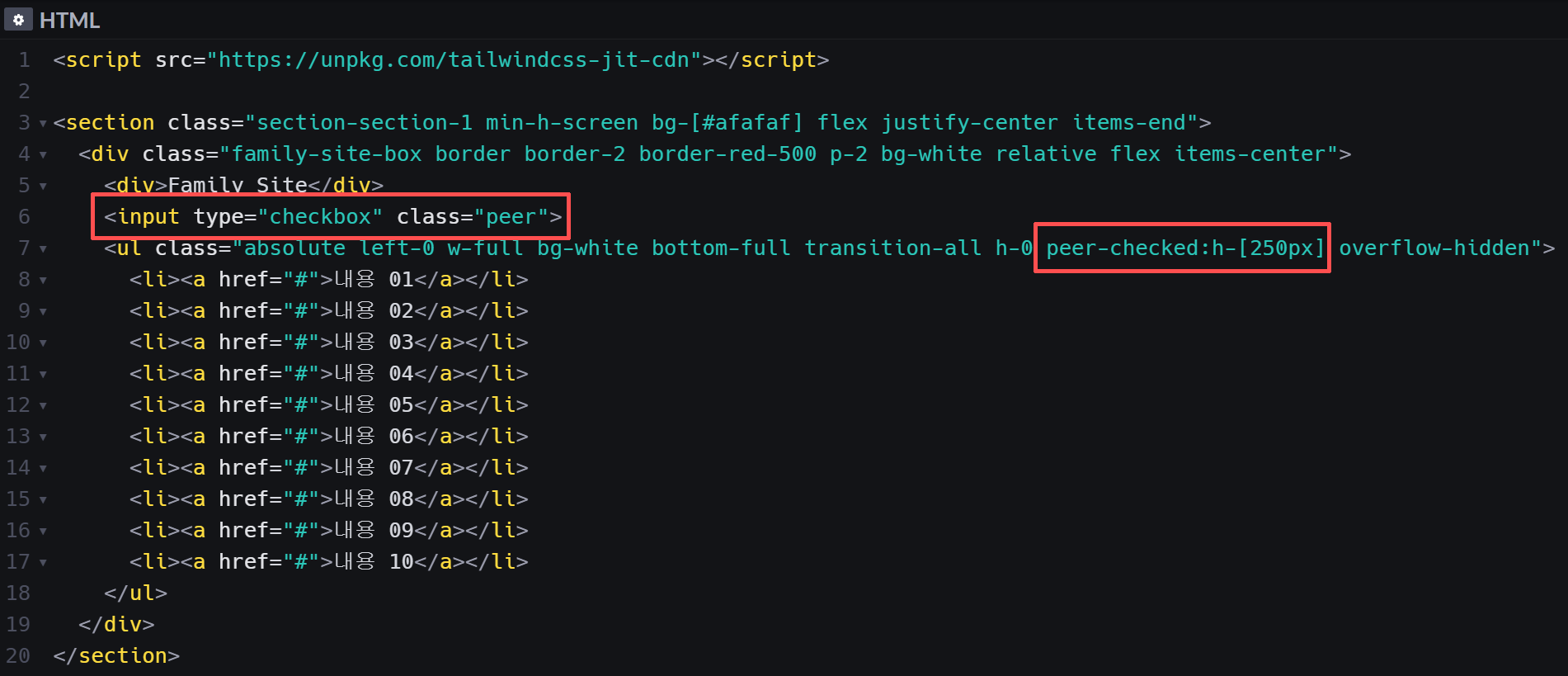
- tailwind를 사용하여 박스가 체크되면 2차메뉴가 나오게 하는 방법
★ input추가, peer, peer-checked 사용



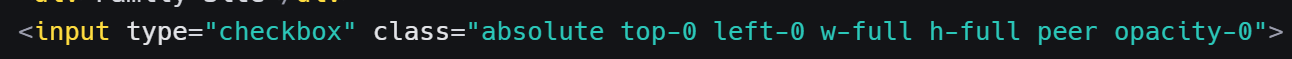
최 종
※ 체크박스를 버튼 크기와 똑같이 만들고, opacity-0으로 보이지 않게 하기 (눈속임)

input 체크박스에 absolute, top-0, left-0, w-full, h-full, opacity-0 클래스 추가



< gsap 시작 >
- rangeFixed, 지정범위 내에서 스크롤에 따라 움직이게 하기


※ 한글과 달리 영어의 단어는 끊어질 수 없다. (화면이 작아졌을 때)
ㄴ 해결책 : text-align : justify; 를 넣어주기
ㄴ tailwind에서는 text-justify
'💚 UIUX 웹퍼블리셔 과정(6개월)' 카테고리의 다른 글
| 2021-08-04 (114일차) fullpage (0) | 2021.08.05 |
|---|---|
| 2021-08-03 (113일차)tailwind 최신기능, rangeFixed, 이미지 스크롤 따라가기(반응형) (0) | 2021.08.04 |
| 2021-08-01 (111일차) 자바스크립트 복습 (0) | 2021.08.02 |
| 2021-07-31 (110일차) 개인과제 (0) | 2021.08.02 |
| 2021-07-30 (109일차) css animation, 애니메이션, keyframes (0) | 2021.07.31 |


댓글