- 웹사이트 리디자인 코딩
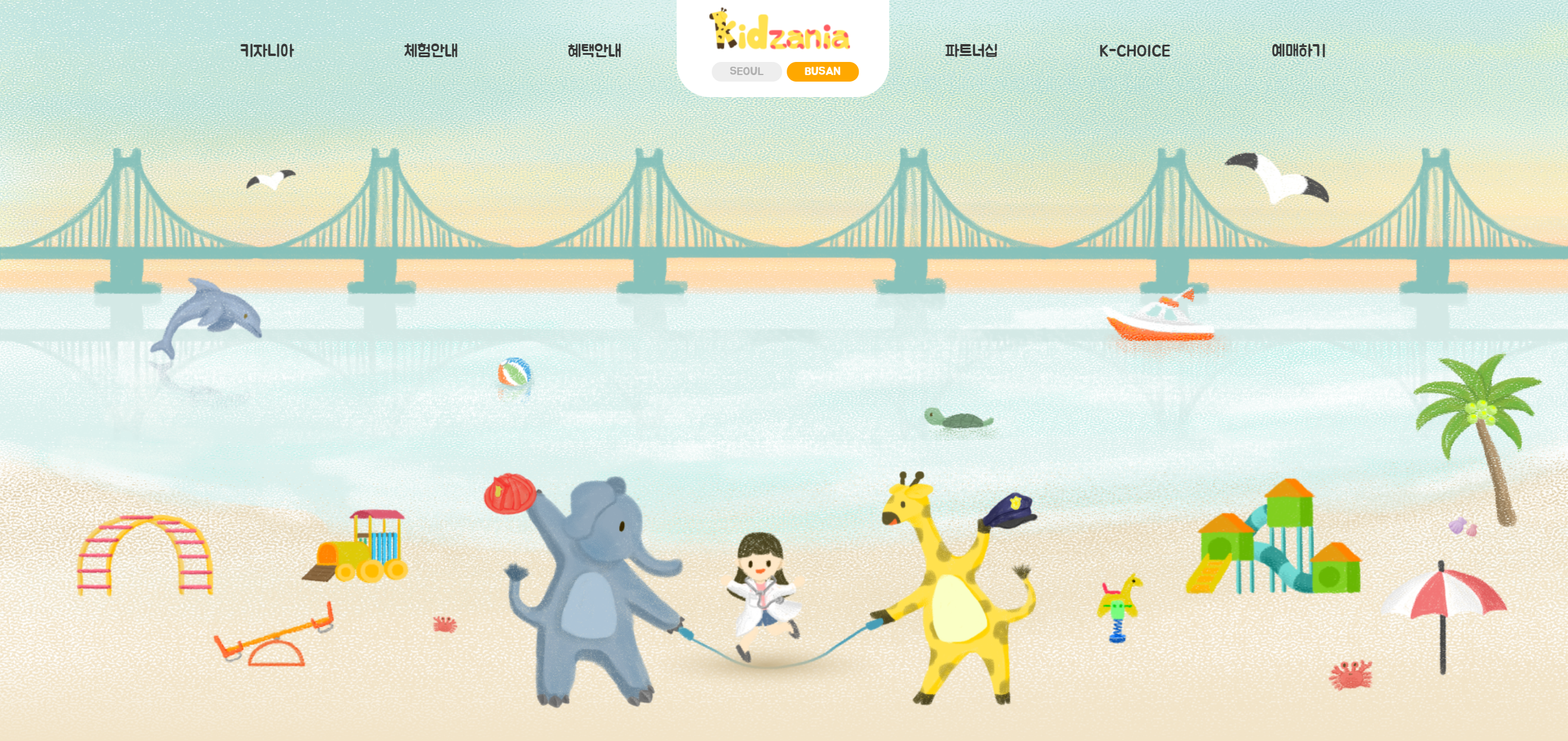
< 첫 메인페이지 >
<!-- top-bar -->
<div class="top-bar">
<nav class="h-full">
<ul class="h-full flex">
<li><a class="flex items-center h-full" href="#">키자니아</a>
<ul>
<li><a href="#">키자니아란</a></li>
<li><a href="#">글로벌 키자니아</a></li>
<li><a href="#">키자니아의 역사</a></li>
<li><a href="#">홍보영상</a></li>
<li><a href="#">첫방문가이드</a></li>
</ul>
</li>
<li><a class="flex items-center h-full" href="#">체험안내</a>
<ul>
<li><a href="#">체험관찾기</a></li>
<li><a href="#">이용안내</a></li>
<li><a href="#">행사문의</a></li>
<li><a href="#">스스로 키자니아</a></li>
<li><a href="#">앱 다운로드</a></li>
</ul>
</li>
<li><a class="flex items-center h-full" href="#">혜택안내</a>
<ul>
<li><a href="#">이벤트</a></li>
<li><a href="#">제휴/할인</a></li>
<li><a href="#">쿠폰/이용권</a></li>
<li><a href="#">키자니아 온라인몰</a></li>
</ul>
</li>
<li class="logo-box">
<a href="index.html">
<img src="images/logo.png" alt="logo">
</a>
<div class="button-box flex">
<a class="btn-seoul active" href="#">SEOUL</a>
<a class="btn-busan" href="#">BUSAN</a>
</div>
</li>
<li><a class="flex items-center h-full" href="#">파트너십</a>
<ul>
<li><a href="#">파트너십의 가치</a></li>
<li><a href="#">파트너십 현황</a></li>
<li><a href="#">투어 패키지 예약</a></li>
<li><a href="#">엠비씨 플레이비</a></li>
</ul>
</li>
<li><a class="flex items-center h-full" href="#">K-CHOICE</a>
<ul>
<li><a href="#">K-CHOICE란</a></li>
<li><a href="#">The BLACK</a></li>
<li><a href="#">The BLUE</a></li>
<li><a href="#">The SMART</a></li>
</ul>
</li>
<li><a class="flex items-center h-full" href="#">예매하기</a>
<ul>
<li><a href="#">개인예매</a></li>
<li><a href="#">단체예약</a></li>
<li>
<img src="images/time.png" alt="">
</li>
</ul>
</li>
</ul>
</nav>
</div>
<!-- 배경과 움직이는 요소들 -->
<div class="seoul-bg relative active">
<img class="cloud absolute" src="images/cloud.png" alt="cloud">
<img class="balloon absolute" src="images/balloon.png" alt="balloon">
<img class="shadow1 absolute" src="images/shadow1.png" alt="shadow1">
<img class="girl absolute" src="images/girl.png" alt="girl">
<img src="images/seoul-bg.png" alt="seoul-bg">
</div>
<div class="busan-bg relative">
<img class="crab1 absolute" src="images/crab1.png" alt="crab1">
<img class="crab2 absolute" src="images/crab2.png" alt="crab2">
<img class="dolphin absolute" src="images/dolphin.png" alt="dolphin">
<img class="gull1 absolute" src="images/gull1.png" alt="gull1">
<img class="gull2 absolute" src="images/gull2.png" alt="gull2">
<img class="ship absolute" src="images/ship.png" alt="ship">
<img class="turtle absolute" src="images/turtle.png" alt="turtle">
<img class="ball absolute" src="images/ball.png" alt="ball">
<img class="shadow2 absolute" src="images/shadow2.png" alt="shadow2">
<img class="girl absolute" src="images/girl.png" alt="girl">
<img src="images/busan-bg.png" alt="busan-bg">
</div>
'💚 UIUX 웹퍼블리셔 과정(6개월)' 카테고리의 다른 글
| 2021-10-01 (172일차) 이수자평가 (0) | 2021.10.13 |
|---|---|
| 2021-09-30 (171일차) 웹리디자인 두번째페이지 코딩 (0) | 2021.10.08 |
| 2021-09-28 (169일차) 웹리디자인 발표, 유용한 소스코드 신라호텔 (0) | 2021.09.30 |
| 2021-09-27 (168일차) 넷마블 레이아웃 코딩, 웹사이트 리디자인 키자니아 캐릭터 제작 (0) | 2021.09.30 |
| 2021-09-26 (167일차) 웹사이트 리디자인 일러스트 제작 (0) | 2021.09.30 |




댓글