- 웹사이트 리디자인 코딩
< 네번째페이지 >
<!-- ----------------section-4---------------- -->
<section class="section section-4 relative">
<div class="section4-bg">
<div class="section4-content">
<div class="flex flex-col items-center justify-around">
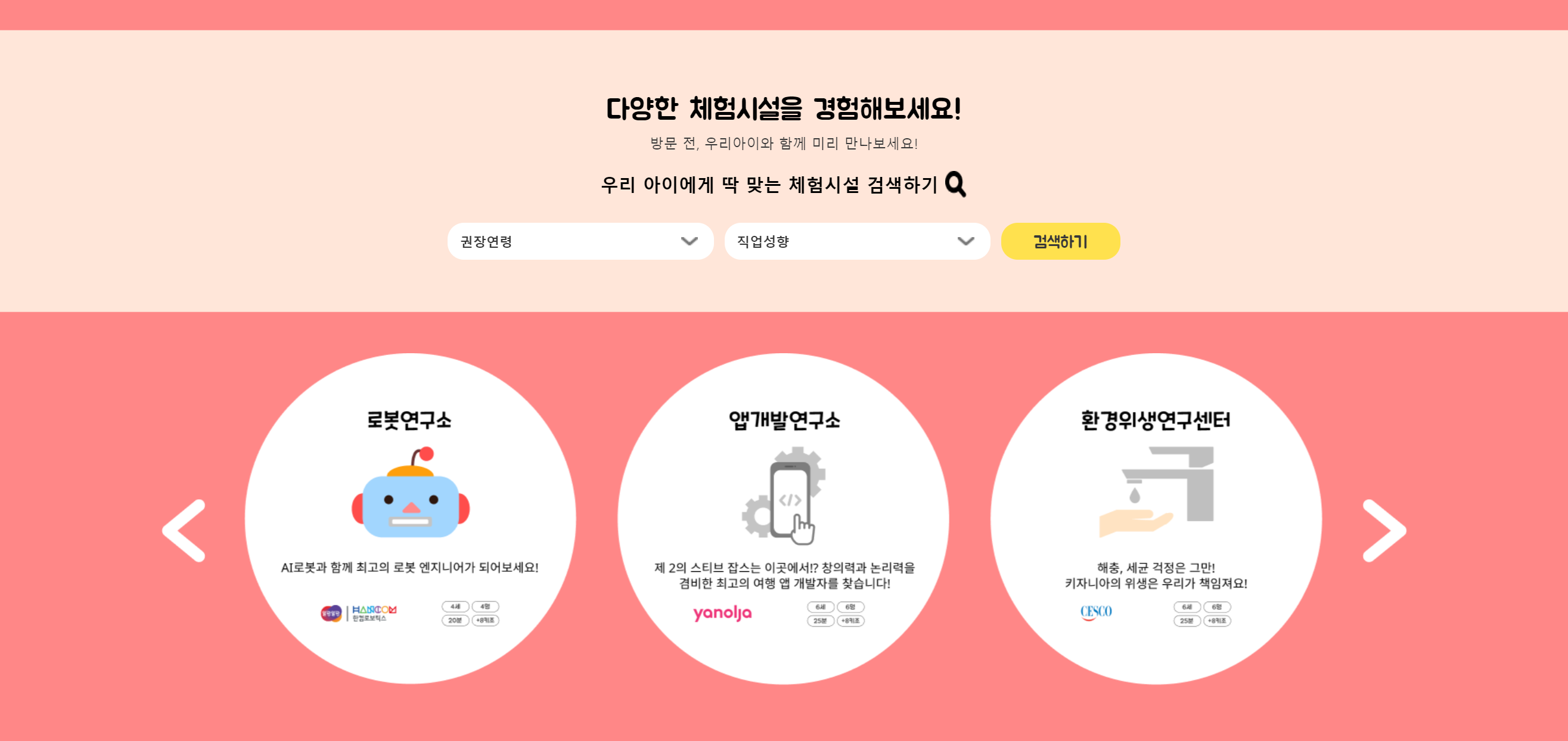
<span>다양한 체험시설을 경험해보세요!</span>
<span style="font-size: 17px;">방문 전, 우리아이와 함께 미리 만나보세요!</span>
<span class="flex">
우리 아이에게 딱 맞는 체험시설 검색하기
<img class="ml-2" src="images/icon-search.png" alt="icon-search">
</span>
<div class="target-box flex w-full justify-around">
<div class="targetage">권장연령
<ul>
<li>6세 이하</li>
<li>8세 이하</li>
<li>10세 이하</li>
<li>10세 이상</li>
</ul>
</div>
<div class="targettendency">직업성향
<ul>
<li>예술형</li>
<li>탐구형</li>
<li>실체형</li>
<li>사회형</li>
<li>기업형</li>
<li>관습형</li>
</ul>
</div>
<a href="#" class="btn-searh">검색하기</a>
</div>
</div>
</div>
<!--슬라이드 좌우버튼-->
<div class="btn-prev1-2 absolute"><img src="images/btn-prev1.png" alt="btn-prev1"></div>
<div class="btn-next1-2 absolute"><img src="images/btn-next1.png" alt="btn-next1"></div>
<!--슬라이드-->
<div class="section4-slide">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="images/section4-slide1.png" alt="section4-slide1">
<img class="absolute" src="images/section4-slide1-1.png" alt="section4-slide1-1">
</div>
<div class="swiper-slide">
<img src="images/section4-slide2.png" alt="section4-slide2">
<img class="absolute" src="images/section4-slide2-1.png" alt="section4-slide2-1">
</div>
<div class="swiper-slide">
<img src="images/section4-slide3.png" alt="section4-slide3">
<img class="absolute" src="images/section4-slide3-1.png" alt="section4-slide3-1">
</div>
</div>
</div>
</div>
</div>
</section>
'💚 UIUX 웹퍼블리셔 과정(6개월)' 카테고리의 다른 글
| 2021-10-05 (176일차) 웹리디자인 일곱번째(마지막) 페이지 코딩 (0) | 2021.10.13 |
|---|---|
| 2021-10-04 (175일차) 웹리디자인 다섯번째, 여섯번째 페이지 코딩 (0) | 2021.10.13 |
| 2021-10-02 (173일차) 웹리디자인 세번째페이지 코딩 (0) | 2021.10.13 |
| 2021-10-01 (172일차) 이수자평가 (0) | 2021.10.13 |
| 2021-09-30 (171일차) 웹리디자인 두번째페이지 코딩 (0) | 2021.10.08 |




댓글